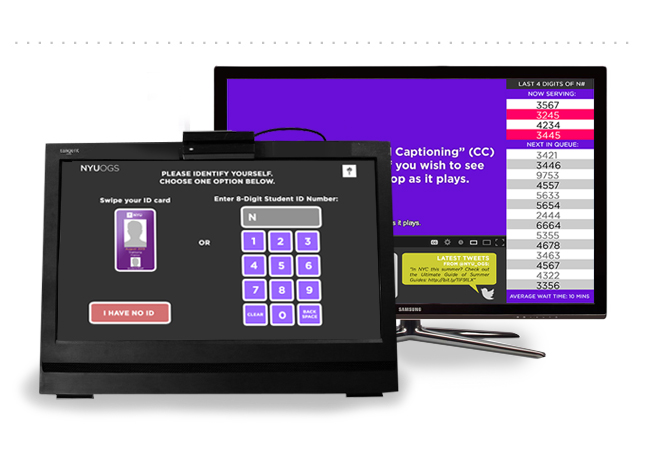
BRIEF The Qnomy kiosk design was a six month project to create the new interactive touchscreen display and lobby display for over 100,000 NYU international students, scholars, and beyond. Thie display is the ground for a new state of the art building in New York City.
|
|
 |
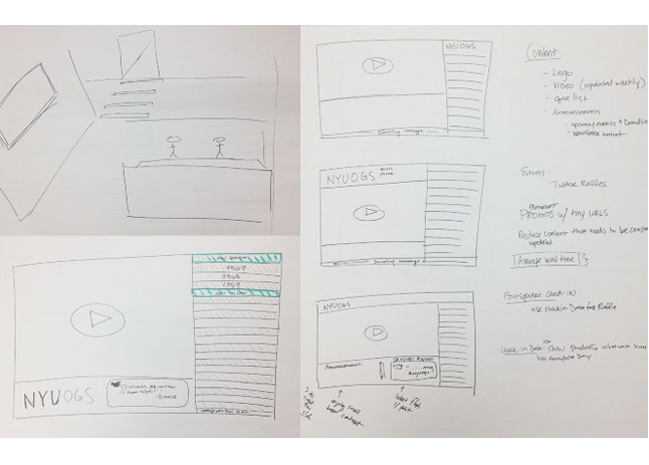
To begin, after getting the design brief, Benji and his colleague began brainstorming ideas for the final design. |
 |
The first wireframe was based on the idea of a constant up to date screen. We wanted to be sure to have a way to display a powerpoint presentation as well as which students were being called. A twitter feed was preferred as it could show realtime updates. |
 |
For the kiosk we played around with different presentations. We know it was a touchscreen that it had to have clean buttons, legible text, more important – easy to use. |
 |
At a all-team meet, Benji and his colleague presented their ideas and got crucial feedback as to sizing realities and what they needed to change. This led them back to the drawing board for more design. |
|
|
|
 |
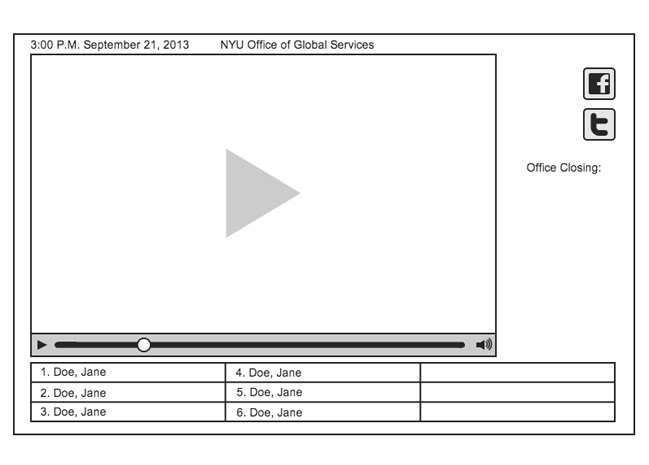
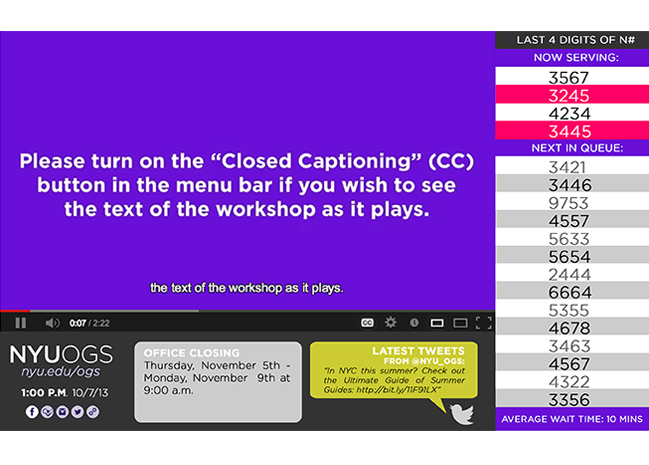
After a few weeks of meetings and re-designs, here is the final design for the display screen. The layout display shows the presentation that can be uploaded. The right-hand side displays visitors numbers so they can see the order they will be called. |
 |
Also, office closing tab tells visitors when the office will be open and a live twitter feed with updates. The colors chosen were nYU colors and it matches both the LCD screen and kiosk display. |
 |
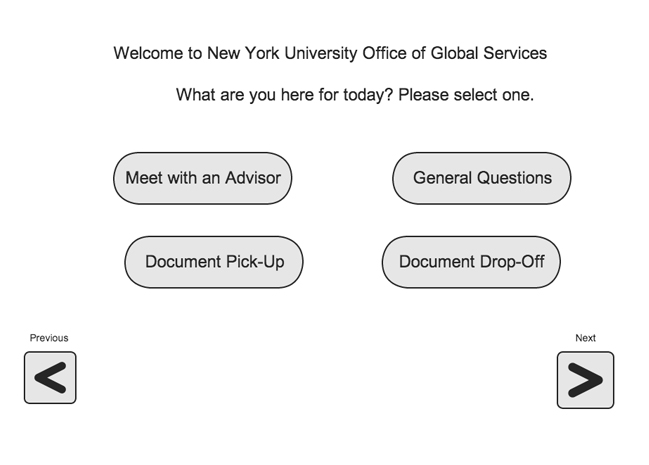
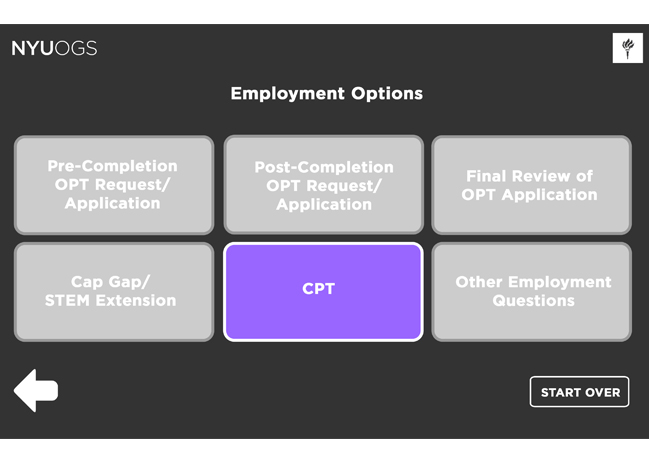
In this screenshot, users can choose which employment option they came for by using the touchscreen. |
 |
Next here is the final kiosk display users have the choice to swipe their ID, enter it and choose “I have no ID.” |
Qnomy Interactive Kiosk