BRIEF NYU Intranet is an internal website used to share office information on official policies, staff contact data, and required handouts. The 2 year redesign included user feedback and analysis reports, site mapping, wireframing, and graphic design.
|
|
 |
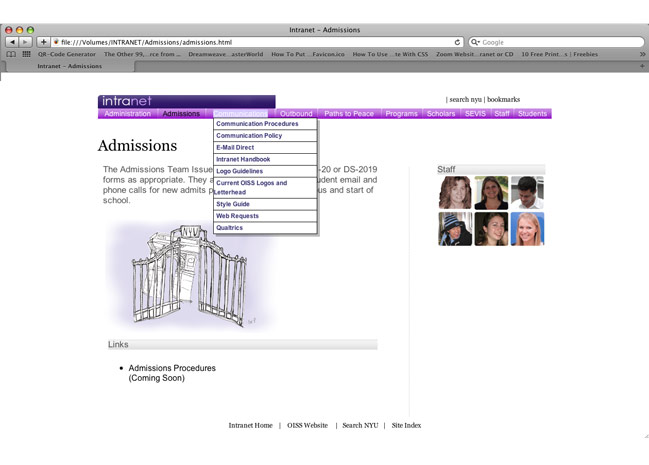
The original website interface hadn’t been updated since 2007, making it mostly irrelevant to it’s users. The first task was to discover how the staff would like to see the Intranet redesigned, and furthermore, what was missing from the interface that would make it more relevant to its current users. |
 |
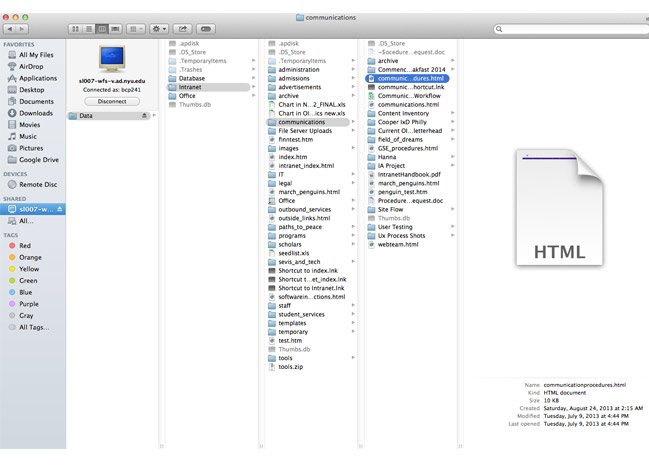
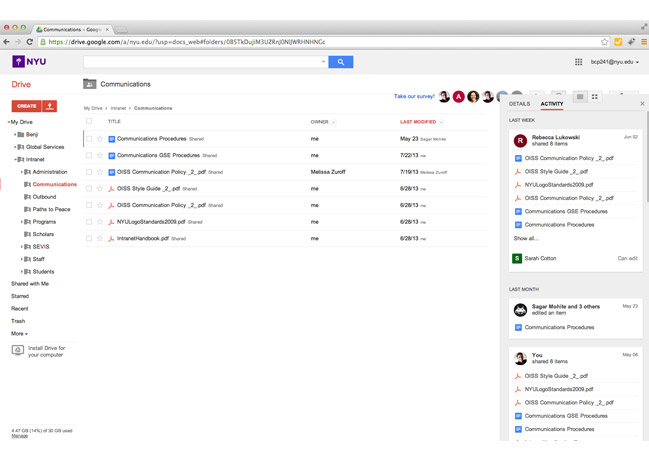
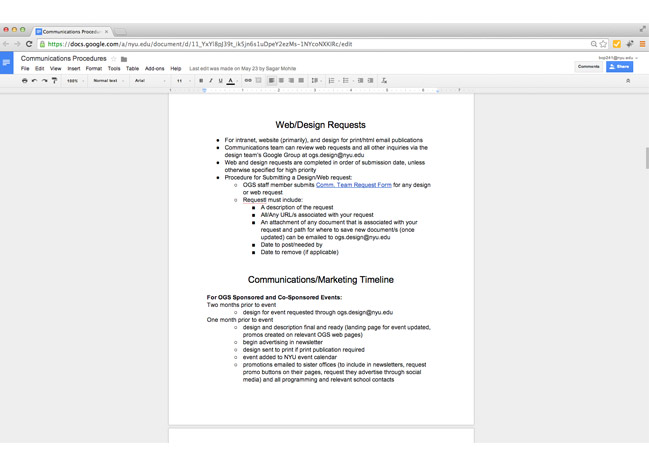
The first was that although it was a local html page, many attachments were located on a local drive meaning that staff members had to go directly to the drive in order to open/edit/view most files. To make matters worse, other files were located in google, making finding files even harder. |
 |
|
 |
To edit these files, each of the over 40-member-team needed to be added to each page and given editing rights. Also – because of the lack of centralization, users became confused to navigate via the intranet html link or to navigate through google drive. |
 |
|
 |
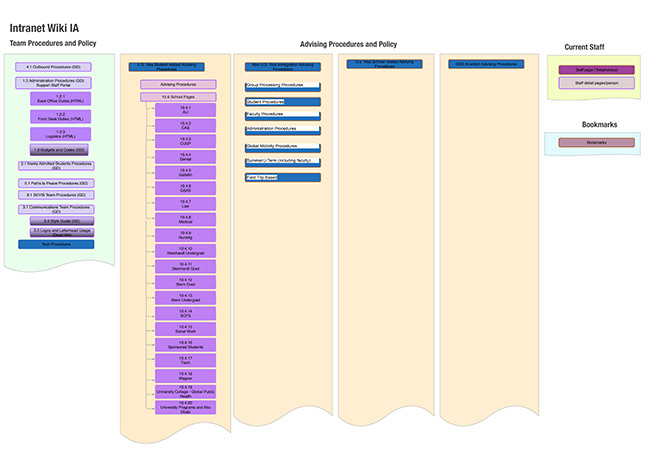
To start the redesign process, Benji created an information architecture of the entire intranet, including pages in the local server as well as on the google drive. It quickly became clear of how heavy certain team on the office were and also how sparse content was in other sections. We later used this chart in user interviews for users to identify pages they used often. The user interviews also gave valuable feedback as to what pages were being used. Benji created anew information architecture that broke topics into similar means. After getting feedback on the IA from the user interviews we were able to see more of what was really being used on the Intranet. As you see, content was almost cut in half. |
 |
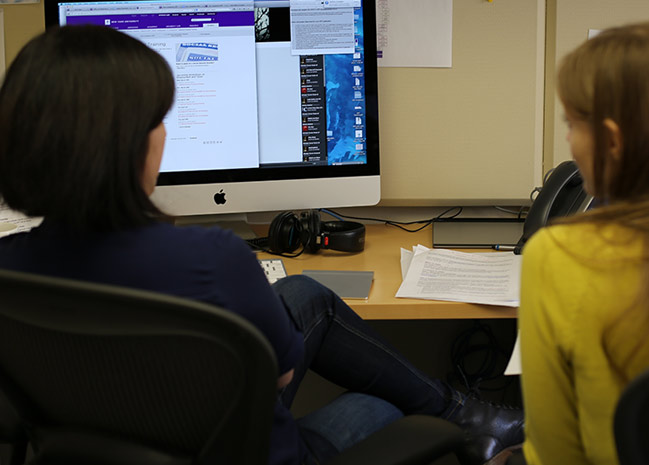
After Benji conducted 20 one-on-one interviews with stakeholders and key staff members/staff managers. The 30 minute interview consisted of usability questions such as what challenges they had while using the Intranet, what pages they use the most often, and why they use the intranet. Benji’s report showed that users wanted a quick, easy, and efficient platform as they felt it was too hard to update.
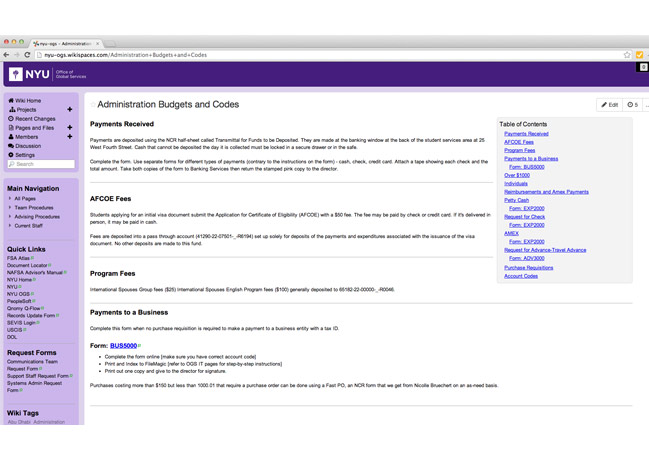
Finally it was determined a wiki would be the best fit. The next stage of the process was collecting all content and moving it over to the new wiki. |
|
|
|
 |
Here is an example wiki page, as you can see it has clear, simple, text when users can easily update their pages. Also there are easy to edit Table of Contents with it adding anything with a header 1 to the Table of Contents. |
NYU Intranet Redesign